Como mencioné en el anterior tutorial, existen distintos tipos de intros ya vimos como crear una intro a partir de una imagen y que tenga varios links, pero no hay dudas que las intros más atractivas son las hechas en flash (.swf )
Entonces lo que vamos aprender en este tutorial es a editar una intro en flash.
Los programas que vamos a utillizar son:
Antes de comenzar voy hacer una breve explicación y se trata que no sólo nos encontraremos con archivos de tipo ".swf" sino también nos vamos a encontrar con otro tipo de extensión y es la llamada .fla
Básicamente lo que deben saber es que .fla es una descompresión de la extensión .swf la cual nos permitirá editar este tipo de archivos y volver a exportarlos.
Esto lo digo porque vamos a trabajar con ambas extenciones y vamos hacer lo siguiente:
Cuando trabajemos con .swf usaremos el Flash Decompiler Trillix By Eltima Software y Cuando trabajemos en .fla vamos a utilizar Macromedia Flash 8.0 Profesional
(Aclaro, pueden usar la versión que dseen de Flash pero puede que sucede que nos encontremos frente a incompatibilidades a la hora de trabajar con variantes de diferentes archivos ya exportado)
Terminada la explicación y aclaración vamos a lo que verdaderamente nos intereza y para esto vamos a los pasos que nos guiaran y orientaran duracte este tutorial.
1)Lo primero que debemos hacer será descargar la intro con la que vamos a trabajar.
2)Luego abrimos nuestra intro con el Flash Decompiler.
Yo la voy a modificar por completo, pero si ustedes quieren conservar algo del original simplemente saltean el paso correspondiente a ese cambio.
3)Comenzemos con las imágenes, la primera imagen en modificar será el fondo, hacemos un clic en "Edit" y luego un clic en "Images".

4)En el panel izquierdo desplazamos la barra hasta la última imagen (Image 24), y ahora observen la ficha que está abajo en el medio, si prestan atención dice asi:
SIZE=1024*768eso nos quiere decir que esa imagen tiene esas dimensiones las cuales debemos respectar.

5)Nuestro nuevo paso será cambiar la imagen por una que nos guste (Dos cosas a tener en cuenta, la primera y la más importante son las dimensiones; recuerden que las dimensiones era 1024*768
Lo segundo a tener en cuenta, es un consejo sobre estética. Seguramente ustedes ya vieron la reproducción y sino veanla ahora, fijense del lado izquiero donde dice
Tu server pruebaestá dentro de una esfera blanca, si su imagen que van a agregar tiene justo allí la cara de algun personje, recuerden que esa esfera blanca aparecerá delante de su imagen tapando todo lo que este detrás
Para cambiar la imagen hacemos un clic en el "Sobre" que se encuentra debajo, buscamos nuestra imagen y la abrimos.

6)Una vez que cargaron la imagen puede probrar la escena para ver como les quedo.
Para esto deben cerrar las ventanas expandibles (las que se encuentran en el panel derecho) y luego un clic sobre el archivo .swf
A mi me quedo de la siguiente manera y tambien marqué el detalle estético al cual hacía referencia en el punto anterior.

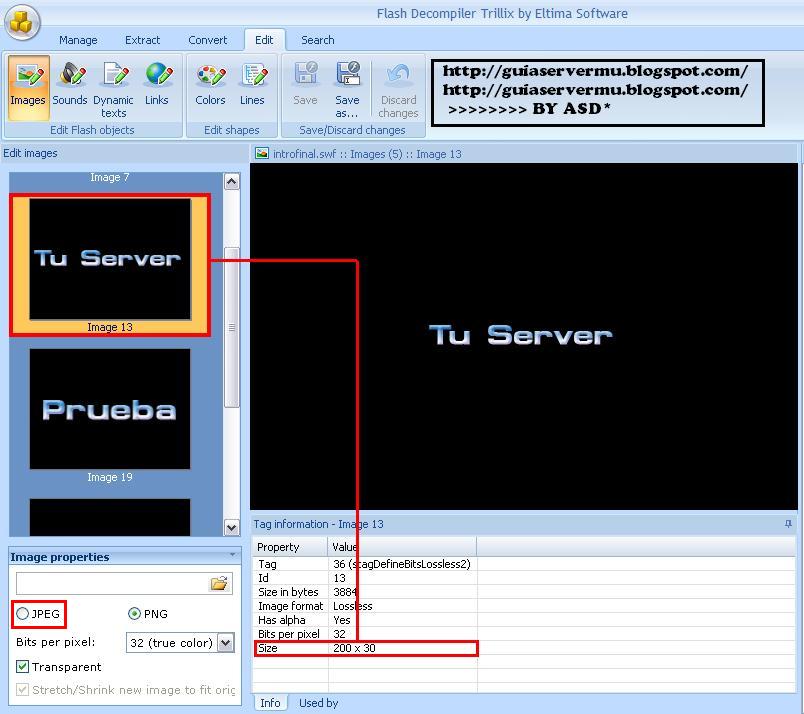
7)Ahora lo que debemos hacer es crear una imagen (Para tener mayor calidad recomiendo utilizar Photoshop )
La primera que vamos a modificar es la que dice "Tu server" (Image 13) podemos poner nuestro nombre del server (Recuerden que las dimensiones deben ser exactas en este caso 200x30 y con el fondo transparente [.png]).

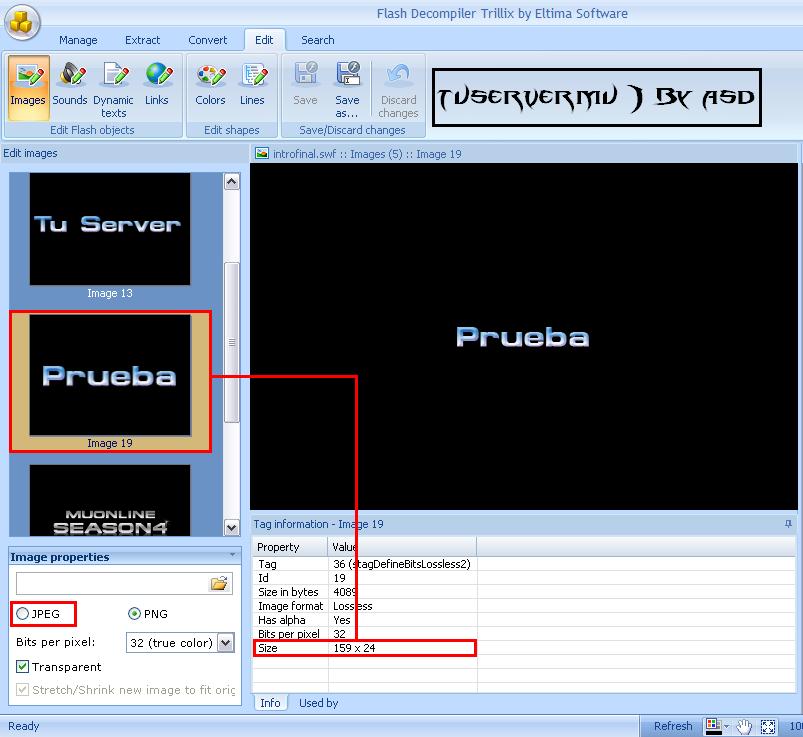
8)Ahora cambiamos la imagen que dice Prueba.
Recuerden que también deben tener en cuenta las dimensiones exactas en este caso 159x24 (Sino queremos poner nada ahi o en la otra simplemente creamos una imagen en blanco sin texto y transparente [.png])

9)Editamos nuestra ultima imagen, si quieren pueden dejarla así siempre y cuando su server sea Season 4.
En ese caso lo que debemos hacer es cambiar la imagen por una que nosotros querramos, recuerden que la dimensión de la original es de 580x150 con fondo transparente [.png]
10)Para ir finalizando debemos ir
Edit => Dynamic texty cambiar en la línea donde dice
inde2.phppor
index1.phpTambién pueden cambiar ahi mismo el color de la letra del boton "Entrar" cambiando hexadecimalmente esta linea
color="#bababa"por otro color por ejemplo si quieren su texto en blaco ponen
color="#ffffff"si lo quieren en negro ponen
color="#000000"Para saber que color corresponde al que ustedes quieren Ver tabla aqui

11)Una vez finalizado vamos a "Save as ...", seleccionamos nuestro escritorio y verificamos que el nombre del archivo sea introfinal.
Finalmente ponemos guardar.

12)Ahora lo que deben hacer es entrar a
C:\AppServ\www [Si utilizan AppServ]Y deberán buscar el archivo de su web llamado index.php y renombrarlo por index1.php (Para más información sobre este tema Ver Aqui)
C:\Xammp\htdocs [Si utilizan Xampp]
Luego en esa misma carpeta deben pegar dos archivos el primero introfinal.swf (Importante no cambiar el nombre, este es el archivo en flash que creamos recientemente y debería de estar en nuestro escritorio)
También deben pegar el archivo index.php
Ese archivo junto con introfinal.swf deben ir juntos dentro de la misma carpeta.
El archivo que hemos descargado anteriomente, es decir, el llamado ByAsd.rar contiene el index.php con la configuración para la intro en Flash, lo que pueden editar ahí es el título, el color de fondo (BODY BGCOLOR="#000000") el alto (height="600") y ancho (width="800") de la web.
Tanto el ancho como el alto se debe modificar dos veces en ese mismo archivo.
Bueno eso es todo, algunos se preguntará para que descargamos Macromedia Flash 8.0 Profesional, eso será en el proximo tutorial donde aprenderemos a usar esa fantástica herramienta [Sobre todo, porque podremos modificar este archivo de forma directa].



 Guia intro WEB-MU II
Guia intro WEB-MU II
 ¿Necesitas ayuda? Visita
¿Necesitas ayuda? Visita
 Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
 Publicar un comentario
Publicar un comentario








