Configurar un webshop con DineroMail es algo bastante sencillo, pero requiere de tener en cuenta dos aspectos.
El primero: conocer a profundidad las herramientas que nos brinda este fantástico servicio
El segundo: conocer o tener una mínima idea sobre diseño.
Estos dos puntos se pueden solucionar si seguimos este tutorial.
1)Lo primero que necesitamos es tener una cuenta en DineroMail y nos podemos registrar ahora mismo haciendo un clic en la siguiente imagen:

2)Luego bajamos con el scroll del mouse hasta el final de la página y hacemos un click en donde dice "Registrate Ahora"

3)Bien ahora sólo nos hemos registrado en DineroMail, ahora vamos a ver como agregar un boton de compras en nuestro webshop.
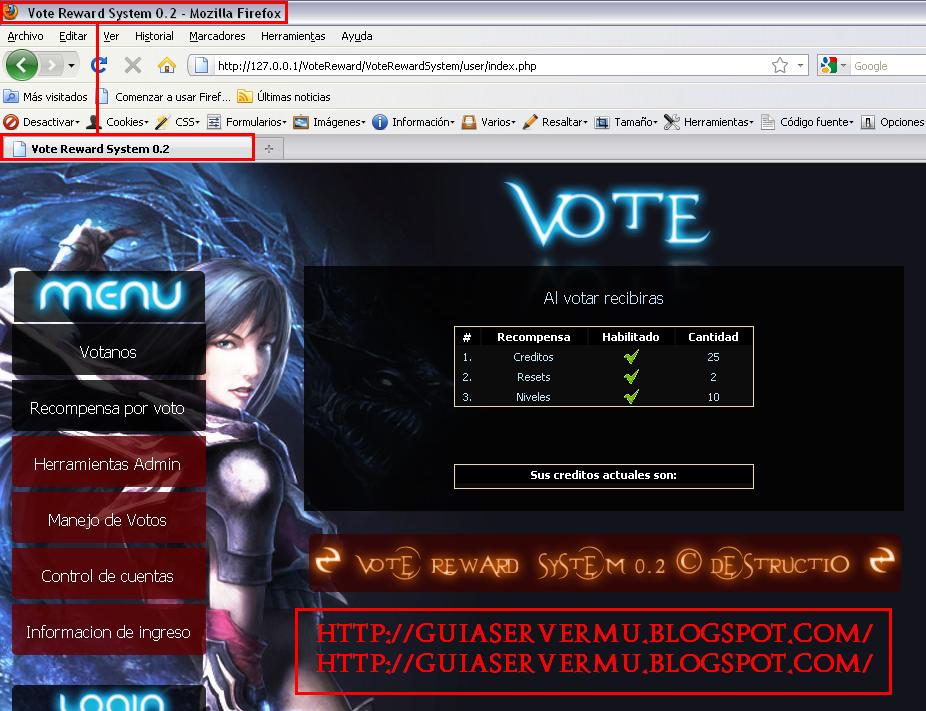
Yo utilizaré un webshop como el siguiente

4)Lo que yo haré será agregar un boton de compra en el set leather en la parte que dice "$ 4,00 Cada Parte", para esto primero generaré el código correspondiente y para eso ingresamos a la web de https://dineromail.com/ , seleccionamos nuestro país y logeamos.
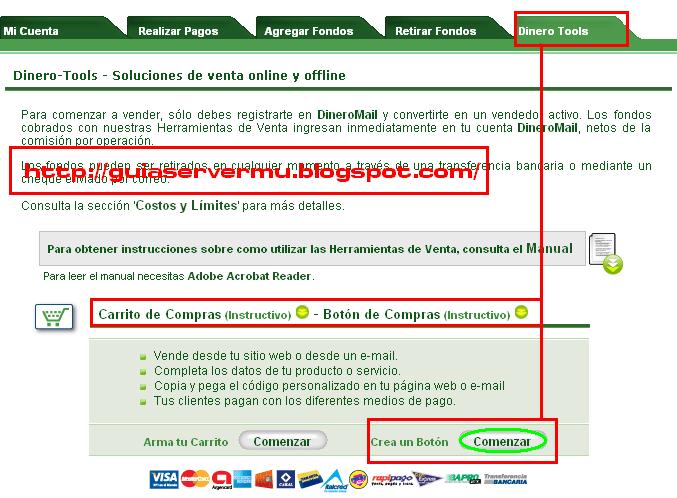
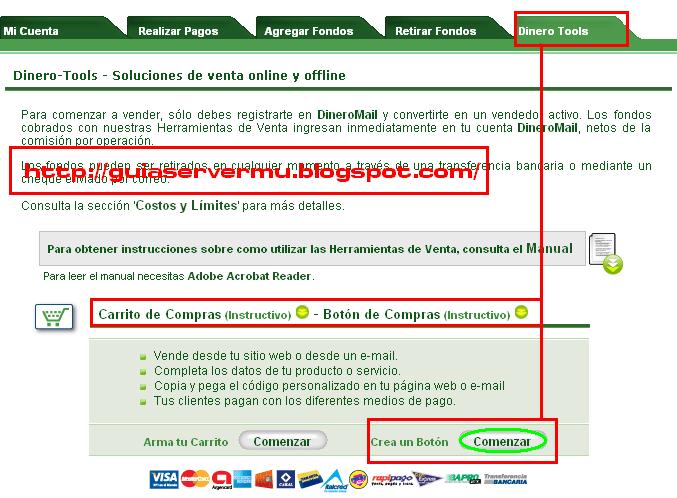
Luego seleccionamos la opción llamada Dinero Tools (Herramientas de DineroMail)
y luego seleccionamos donde dice "Carrito de Compras (Instructivo - Botón de Compras (Instructivo)y hacemos un click en "Comenzar" que corresponde a "Crear un boton". (No confundan con armar un carrito, esta opción la veremos en otro tutorial, hoy lo que veremos será como crear un Boton de compras)

5)En nuestra nueva pantalla, deberemos completar nuestro boton de compras, para esto vamos a tener en cuenta los aspectos básicos y requeridos (Todas las opciones que vemos con un asterisco "*" es porque no podemos obviarla o dejarla en blanco ya que las referencias nos dicen (*) (Datos requeridos), entonces comenzemos
PASO 1: Completa los datos del producto que deseas vender:
Sólo completaremos la descripcion y el precio, en la descripcion pondremos el nombre del item y el precio en mi caso $15

PASO 2: Selecciona los medios de pago:
Debemos seleccionar los medio de pago que deseamos activar para nuestro boton, yo recomendaría dejar activados todos los medios de pagos

PASO 3: Selecciona la imagen para el Botón:
Aca podemos seleccionar la imagen que veremos en nuestra web como el boton, la que viene por defecto en mi caso es un muy grande y ancha , podemos usar nuestra propia imagen o podemos hacer click en "Más opciones de botón" y seleccionar otra , en mi caso seleccionará una que dice "Donar" (Color verde) ustedes pueden seleccionar la que mas les sirva de acuerdo a diseño de su webshop.

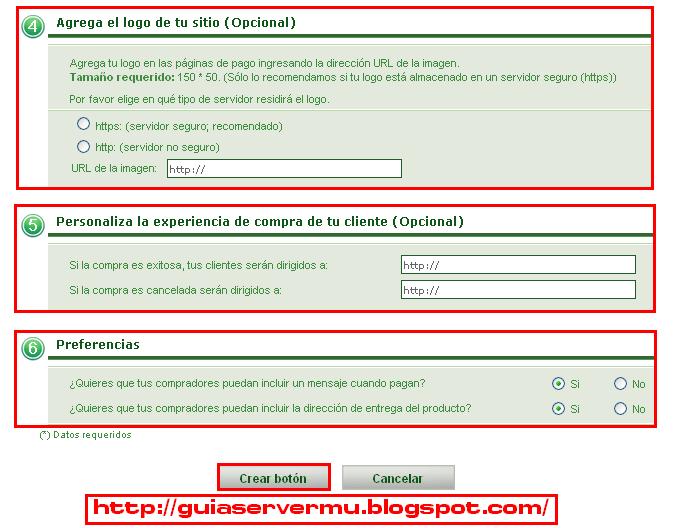
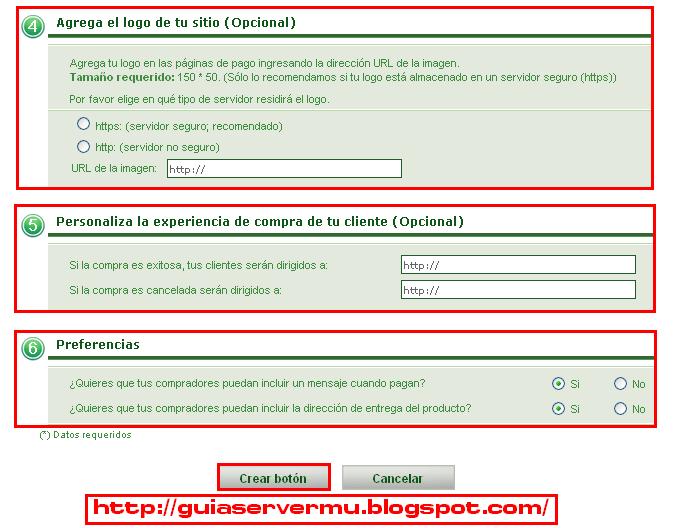
PASO 4: Agrega el logo de tu sitio (Opcional)
PASO 5: Personaliza la experiencia de compra de tu cliente (Opcional)
PASO 6: Preferencias
Estos ultimos pasos son opcionales no hace falta configurarlos pero si ustedes lo desean podrán hacerlo. Yo lo dejaré asé, finalmente hacemos un click en "Crear Boton"

6)Es muy probable que hacer click para generar el boton, la página de DineroMail vuelva a la entrada (index), esto es normal ya que la web tiene un tiempo de logueo, asique deberán volver a repetir los pasos más rápido ya que ahora saben como hacerlo.
Entonces al "crear el boton" les apareceré una pantalla en donde debemos seleccionar el cédigo.
Tenemos varios cédigos, pero el que nos sirve a nosotros es el número 1, seleccionamos y copiamos.

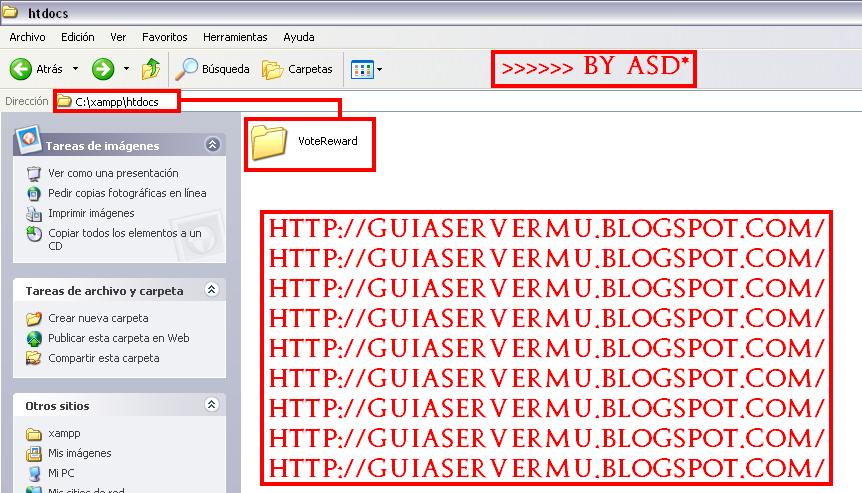
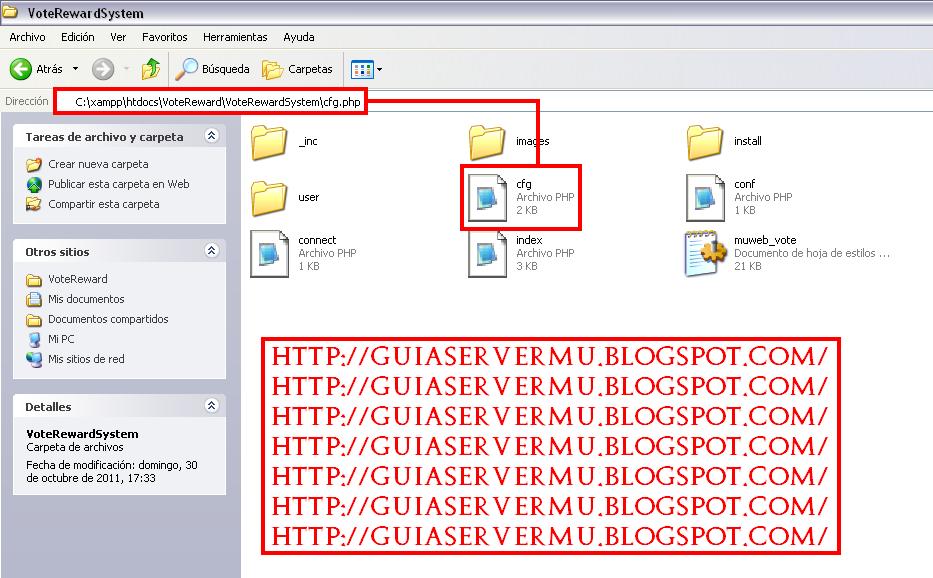
7)Bien ya tenemos nuestro código generado, ahora lo que debemos hacer es pegarlo dentro de nuestra web, en mi caso lo ubicaré en un lugar específico. Para esto voy a utilizar Macromedia Dreamweaver 8 (Disponible en esta web) ¿Pero qué archivo debo abrir?, es muy sencillo si observamos la barra de navegación , esta nos indica sobre que archivo estamos parados, en mi caso "dk.php" ubicado en la siguiente ruta http://127.0.0.1/webshop/dk.php (No esta de mas aclarar que el http://127.0.0.1/ es nuestra web, eso lo reemplazamos por C:/xampp/htdcos o C:/AppServ/www), después tenemos una carpeta llamada "WebShop" y dentro de ella encontramos el archivo a editar.

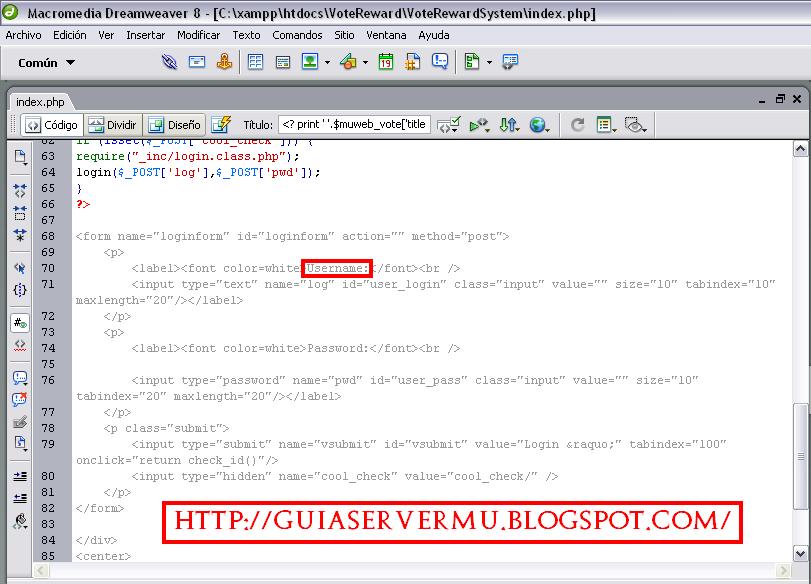
8)Nuestro siguiente paso será abrir el archivo dk.php con el Dreamweaver y lo primero que haremos será hacer un click en "Dividir" (Para conocer un poco más del tema, al hacer click en dividir el Dreamweaver lo que hace es generar dos pantallas, en la superior todo lo que es código, scripts, etc y en la inferior podemos ver el DISEÑO GRÁFICO, esta opcion es muy util para trabajar paralelamente entre el código y el diseño).

9)Ahora debemos buscar, en la parte inferior (DISEÑO) donde queremos pegar nuestro código, en mi caso reemplazaré donde dice "$ 4,00 Cada Parte" por el boton.
Para esto hacemos click (En la parte inferior) en la parte que dice "$ 4,00 Cada Parte" y veran que automáticamente se marcará un recuadro color (en mi caso) amarillo y arriba en la parte superior aparece marcado un código

10)Ahora simplemente lo que haremos será pegar nuestro código en la PARTE SUPERIOR DE LA PANTALLA, si nosotros pegamos el codigo en la parte inferior , lo que veremos sera el código en la imagen, veremos todo lo escrito en pantalla y esto no nos sirve, lo que debemos hacer es pegarlo en la parte SUPERIOR en donde YA tenemos marcado (Lo marcado es lo que hicimos en el [paso 9]), para no comenter errores, hacen un click derecho en la parte SUPERIOR que ya tenemos marcada y seleccionamos "PEGAR" (obviamente antes tenemos que tener cargado el copiar del código de DineroMail que hicimos anteriormente)

11)Para ver que sucedió en la parte inferior, deben hacer un click en cualquier parte de la pantalla inferior para que actualize, si todo fue bien verán una imagen como la siguiente:

12)El último paso será guardar los cambios, (CONTROL+S) y ver la web.
Si realizamos todo correctamente veremos lo siguiente

Como veran el boton quedó perfecto, encuadrado y direccionando a DineroMail para generar la boleta de pago.
Un trabajo sencillo que sólo requiere de PRÁCTICA.
Errores normales: lo mas probable que les puede suceder es que al pegar el código la web rompa su esquema .css y salga de linea, es algo totalmente normal que nos puede suceder y eso se debe a un error en el paso 9) y 10)
Otro error es el ya mencionado, que mientras generemos el código la web de DineroMail haga un logout automático por seguridad de nuestra cuenta. Traten de ser lo más rápido posible para evitar ese logout, leean varias veces el tutorial para retener memorísticamente algunos pasos básicos.
El primero: conocer a profundidad las herramientas que nos brinda este fantástico servicio
El segundo: conocer o tener una mínima idea sobre diseño.
Estos dos puntos se pueden solucionar si seguimos este tutorial.
1)Lo primero que necesitamos es tener una cuenta en DineroMail y nos podemos registrar ahora mismo haciendo un clic en la siguiente imagen:

2)Luego bajamos con el scroll del mouse hasta el final de la página y hacemos un click en donde dice "Registrate Ahora"

3)Bien ahora sólo nos hemos registrado en DineroMail, ahora vamos a ver como agregar un boton de compras en nuestro webshop.
Yo utilizaré un webshop como el siguiente

4)Lo que yo haré será agregar un boton de compra en el set leather en la parte que dice "$ 4,00 Cada Parte", para esto primero generaré el código correspondiente y para eso ingresamos a la web de https://dineromail.com/ , seleccionamos nuestro país y logeamos.
Luego seleccionamos la opción llamada Dinero Tools (Herramientas de DineroMail)
y luego seleccionamos donde dice "Carrito de Compras (Instructivo - Botón de Compras (Instructivo)y hacemos un click en "Comenzar" que corresponde a "Crear un boton". (No confundan con armar un carrito, esta opción la veremos en otro tutorial, hoy lo que veremos será como crear un Boton de compras)

5)En nuestra nueva pantalla, deberemos completar nuestro boton de compras, para esto vamos a tener en cuenta los aspectos básicos y requeridos (Todas las opciones que vemos con un asterisco "*" es porque no podemos obviarla o dejarla en blanco ya que las referencias nos dicen (*) (Datos requeridos), entonces comenzemos
PASO 1: Completa los datos del producto que deseas vender:
Sólo completaremos la descripcion y el precio, en la descripcion pondremos el nombre del item y el precio en mi caso $15

PASO 2: Selecciona los medios de pago:
Debemos seleccionar los medio de pago que deseamos activar para nuestro boton, yo recomendaría dejar activados todos los medios de pagos

PASO 3: Selecciona la imagen para el Botón:
Aca podemos seleccionar la imagen que veremos en nuestra web como el boton, la que viene por defecto en mi caso es un muy grande y ancha , podemos usar nuestra propia imagen o podemos hacer click en "Más opciones de botón" y seleccionar otra , en mi caso seleccionará una que dice "Donar" (Color verde) ustedes pueden seleccionar la que mas les sirva de acuerdo a diseño de su webshop.

PASO 4: Agrega el logo de tu sitio (Opcional)
PASO 5: Personaliza la experiencia de compra de tu cliente (Opcional)
PASO 6: Preferencias
Estos ultimos pasos son opcionales no hace falta configurarlos pero si ustedes lo desean podrán hacerlo. Yo lo dejaré asé, finalmente hacemos un click en "Crear Boton"

6)Es muy probable que hacer click para generar el boton, la página de DineroMail vuelva a la entrada (index), esto es normal ya que la web tiene un tiempo de logueo, asique deberán volver a repetir los pasos más rápido ya que ahora saben como hacerlo.
Entonces al "crear el boton" les apareceré una pantalla en donde debemos seleccionar el cédigo.
Tenemos varios cédigos, pero el que nos sirve a nosotros es el número 1, seleccionamos y copiamos.

7)Bien ya tenemos nuestro código generado, ahora lo que debemos hacer es pegarlo dentro de nuestra web, en mi caso lo ubicaré en un lugar específico. Para esto voy a utilizar Macromedia Dreamweaver 8 (Disponible en esta web) ¿Pero qué archivo debo abrir?, es muy sencillo si observamos la barra de navegación , esta nos indica sobre que archivo estamos parados, en mi caso "dk.php" ubicado en la siguiente ruta http://127.0.0.1/webshop/dk.php (No esta de mas aclarar que el http://127.0.0.1/ es nuestra web, eso lo reemplazamos por C:/xampp/htdcos o C:/AppServ/www), después tenemos una carpeta llamada "WebShop" y dentro de ella encontramos el archivo a editar.

8)Nuestro siguiente paso será abrir el archivo dk.php con el Dreamweaver y lo primero que haremos será hacer un click en "Dividir" (Para conocer un poco más del tema, al hacer click en dividir el Dreamweaver lo que hace es generar dos pantallas, en la superior todo lo que es código, scripts, etc y en la inferior podemos ver el DISEÑO GRÁFICO, esta opcion es muy util para trabajar paralelamente entre el código y el diseño).

9)Ahora debemos buscar, en la parte inferior (DISEÑO) donde queremos pegar nuestro código, en mi caso reemplazaré donde dice "$ 4,00 Cada Parte" por el boton.
Para esto hacemos click (En la parte inferior) en la parte que dice "$ 4,00 Cada Parte" y veran que automáticamente se marcará un recuadro color (en mi caso) amarillo y arriba en la parte superior aparece marcado un código

10)Ahora simplemente lo que haremos será pegar nuestro código en la PARTE SUPERIOR DE LA PANTALLA, si nosotros pegamos el codigo en la parte inferior , lo que veremos sera el código en la imagen, veremos todo lo escrito en pantalla y esto no nos sirve, lo que debemos hacer es pegarlo en la parte SUPERIOR en donde YA tenemos marcado (Lo marcado es lo que hicimos en el [paso 9]), para no comenter errores, hacen un click derecho en la parte SUPERIOR que ya tenemos marcada y seleccionamos "PEGAR" (obviamente antes tenemos que tener cargado el copiar del código de DineroMail que hicimos anteriormente)

11)Para ver que sucedió en la parte inferior, deben hacer un click en cualquier parte de la pantalla inferior para que actualize, si todo fue bien verán una imagen como la siguiente:

12)El último paso será guardar los cambios, (CONTROL+S) y ver la web.
Si realizamos todo correctamente veremos lo siguiente

Como veran el boton quedó perfecto, encuadrado y direccionando a DineroMail para generar la boleta de pago.
Un trabajo sencillo que sólo requiere de PRÁCTICA.
Errores normales: lo mas probable que les puede suceder es que al pegar el código la web rompa su esquema .css y salga de linea, es algo totalmente normal que nos puede suceder y eso se debe a un error en el paso 9) y 10)
Otro error es el ya mencionado, que mientras generemos el código la web de DineroMail haga un logout automático por seguridad de nuestra cuenta. Traten de ser lo más rápido posible para evitar ese logout, leean varias veces el tutorial para retener memorísticamente algunos pasos básicos.



 Webshop con DineroMail II
Webshop con DineroMail II

































 VoteRewardSystem.rar [3.61 MB]
VoteRewardSystem.rar [3.61 MB]