Bienvenidos a un nuevo tutorial, hoy veremos como agregar un chat virtual de modo interactivo.
Este tipo de chat permite tener una conexión virtual en tiempo real con el usuario. Generalmente este tipo de App. se aplican a sitios de ventas o empresas que ofrecen algun tipo de producto, es por eso que nosotros podemos hacer uso de esta aplicación en nuestra WebShop, de esta forma podremos conversar con nuestros usuarios sobre cualquier inquietud que tengan en relación a nuestros items/vips/etc.
Este tipo de aplicaciones son comunes en la red y existe una gama amplia a la hora de elegirlas.
En su mayoria comienzan siendo FREE (claro esta, con algunas limitaciones), y luego con el tiempo se convierten en sólo premiun o pagas. Pero hasta ese entonces podemos hacer uso de la aplicación sin problemas.
En esta oportunidad trabajaremos con https://www.zopim.com/
1)Lo primero que haremos será ingresar al sitio y registrarnos.
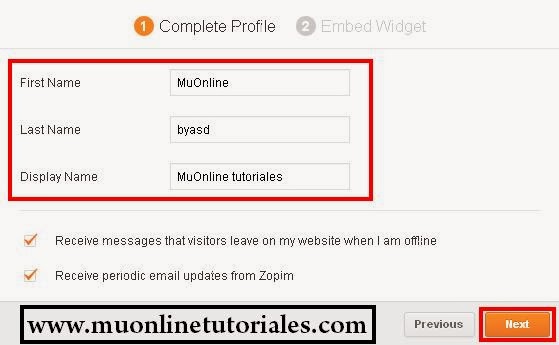
2)Completado los datos,nos llegará un mail para confirmar el mismo. Luego de confirmar el registro nos aparecerá una pantalla con un formulario el que debemos completar con nuestros datos de perfil; lo haremos de la siguiente manera:
First Name: Nuestro nombreLuego hacemos un clic en "Next"
Last Name: Nuestro apellido
Display Name: Nombre a mostrar

3)En este paso nos aparecerá en pantalla un script o código.
Dicho código es el que debemos pegar en nuestro sitio, de preferencia en nuestro index.php.
El script debe estar entre las etiquetas:
<head> </head>

4)Una vez pegado el código, guardamos los cambios y verificamos.
Lo que nos debe aparecer es la ventana para iniciar el chat en la parte inferior derecha de nuestra web.

5)Ahora volvemos a la página y hacemos un clic en el boton "Go to Visitor List"
Aqui podremos personalizar la ventana del "Chat", por ejemplo: En la opción "Widget" configuramos la parte estética: Colores, leyendas, etc.
En la opción "Visitor List" o "Lista de visitantes" podemos ver quienes nos visitan, asi como la URL de llegada, el país, etc...
En la opción "Personal", podemos modificar el lenguaje, para quienes no les gusta el Ingles pueden modificarlo a "Español" o al lenguaje que desean. Luego de hacer la modificación deben "Salvar/Guardar los cambios"

6)Finalmente, lo más importante:
Cuando un usuario ingrese a nuestra web y se intente contactar con nosotros nos aparecerá un mensaje en la parte inferior izquierda de la pantalla con la leyenda de "Atender petición de 1"

7)Simplemente hacemos un clic sobre dicho boton y nos aparecerá la ventana para poder comenzar el chat.

Desde el panel de administración tenemos muchas funciones y configuraciones que podemos aplicar, eso quedará a gusto personal de cada uno de ustedes.



 Agregar un chat virtual [Interactivo]
Agregar un chat virtual [Interactivo]

 ¿Necesitas ayuda? Visita
¿Necesitas ayuda? Visita
 Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
 Publicar un comentario
Publicar un comentario








